인디자인 GREP 스타일 완전 정복|정규표현식 및 찾기/바꾸기 실전 가이드
인디자인 GREP 스타일 정규표현식, 자동화 편집, 찾기/바꾸기까지 한 글에 정리된 실무 완성 가이드입니다!

“이메일은 밑줄+파란색으로, 괄호 안은 빨간색으로, 날짜는 기울임, 전화번호는 굵게!”
혹시.. 이런 작업을 매번 직접 처리하고 계신가요?
정규표현식(GREP)을 사용하면 특정 텍스트 패턴을 인식해 자동으로 스타일을 입힐 수 있습니다.
이 글은 실무에서 가장 많이 쓰이는 GREP 스타일 예제부터
찾기/바꾸기 활용, 우선순위 설정, 자주 묻는 질문까지 한 번에 정리된 가이드입니다.
GREP 스타일로 더 스마트한 작업 시작하세요~!
📄 실습 예제문
먼저 실습에 사용할 문장입니다.
정규표현식을 통해 어떤 부분이 자동으로 스타일링되는지 확인해볼 수 있습니다.
2025년 4월 15일, 이메일 문의는 design@honor-d.com 또는 https://honor-d.com 으로 해주세요.
(주의) 본 문서는 3,000부 인쇄됩니다.
문서 관리 담당자: 아너디 010-1234-5678
📁 예제 파일 다운로드
👉 예제 파일 다운로드 (INDD)
버전: InDesign CS4
구성:
- 실습 예제문 삽입
- 문자 스타일 4종
- 단락 스타일 1개
- GREP 스타일 4종 설정
- 나눔스퀘어 / 나눔바른고딕 폰트 사용
🧠 실무에서 자주 쓰는 GREP 정규표현식
목적 | GREP 식 | 설명 |
|---|---|---|
이메일 |
| 이메일 자동 인식 |
괄호 안 텍스트 |
| 괄호 속 텍스트 강조 |
날짜 형식 |
| 연·월·일 포맷 자동 감지 |
전화번호 |
| 국내 전화번호 형식 |
숫자만 |
| 일반 숫자 전용 |
URL |
| http/https 링크 감지 |
단위 포함 숫자 | `\d+(kg | ml |
대괄호 안 |
| 예: [내용] 형태 강조 |
특정 단어 | `\b(주의 | 중요 |
🔤 정규표현식에서 자주 쓰이는 기호와 의미
기호 | 설명 | 예시 |
|---|---|---|
| 숫자 (0~9) |
|
| 단어 문자 (영문자, 숫자, 언더스코어) |
|
| 임의의 문자 1개 |
|
| 앞 항목 1개 이상 반복 |
|
| 앞 항목 0개 이상 반복 |
|
| 앞 항목 0개 또는 1개 (또는 탐욕 방지) |
|
` | ` | 또는 (OR) 조건 |
| 그룹 묶기 |
|
| 문자 클래스, 한 글자 매칭 |
|
| 괄호 안 제외한 문자 |
|
| 공백 문자 (스페이스, 탭 등) |
|
| 탭 문자 | 탭 구분 데이터에 사용 |
| 줄바꿈 문자 | 여러 줄 탐색할 때 |
| 정확히 n번 반복 |
|
| n번 이상 반복 |
|
| n~m번 반복 |
|
| 줄 시작 |
|
| 줄 끝 |
|
| 뒤쪽이 …인 경우 |
|
| 앞쪽이 …인 경우 |
|
🧪 실습 예제 따라하기|GREP 스타일 설정 단계별 설명
인디자인에서 GREP 스타일을 적용하려면 아래와 같은 3단계가 필요합니다.
- 적용할 문자 스타일 만들기
- 단락 스타일 만들기 또는 기존 스타일 열기
- GREP 스타일 항목에 정규표현식 입력하고 문자 스타일 연결하기
이제 예제문을 기준으로, 각 항목을 따라 해보겠습니다.
✅ ① 이메일 주소에 파란 밑줄 스타일 적용
목표
이메일 주소(design@honor-d.com)에만 밑줄과 파란색 문자 스타일을 자동으로 적용해봅시다.
단계별 안내
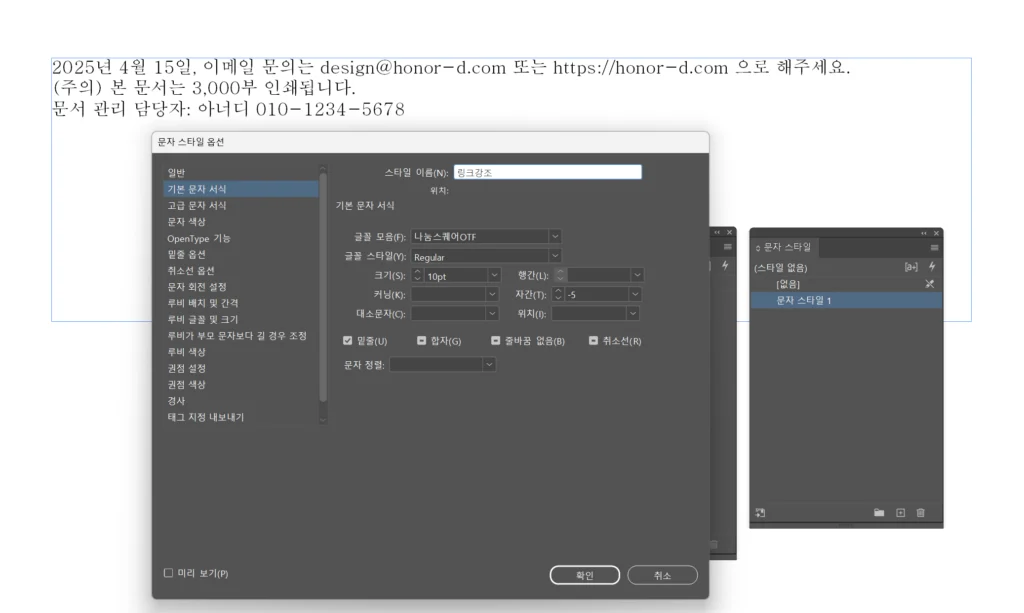
- 문자 스타일 패널 열기 (Shift+F11 또는 메뉴 > 창 > 스타일 > 문자 스타일)
- 새 스타일 만들기 → 이름:
링크 강조, 속성: 파란색 + 밑줄 - 단락 스타일 패널 열기 (F11)
- 예제문이 들어간 단락 스타일을 더블 클릭
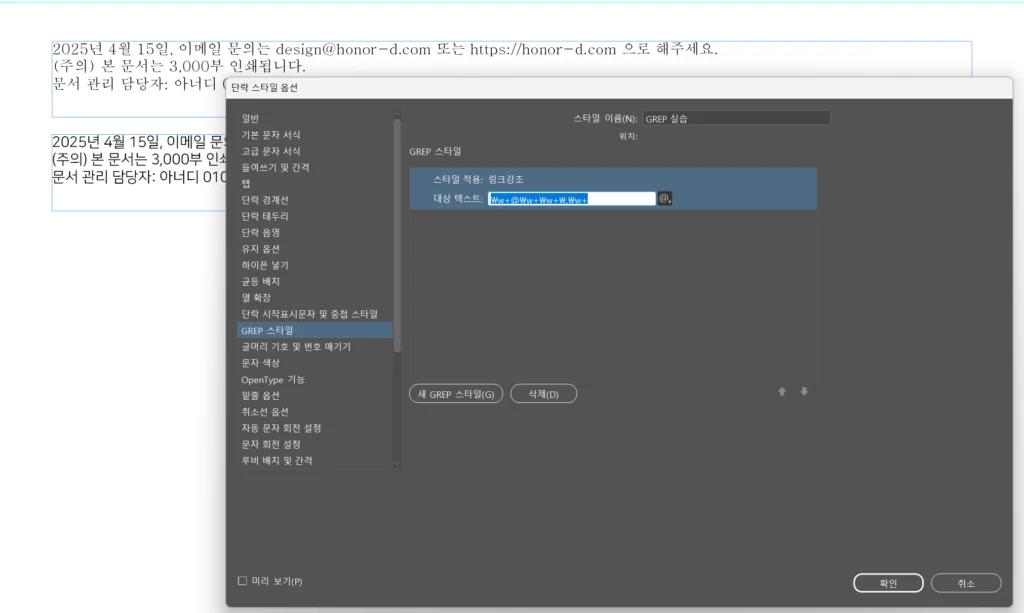
- 왼쪽 메뉴에서
GREP 스타일클릭 →새 GREP 스타일 추가 스타일 적용에서링크 강조선택대상 텍스트에 다음 식 입력:\w+@\w+\.\w+



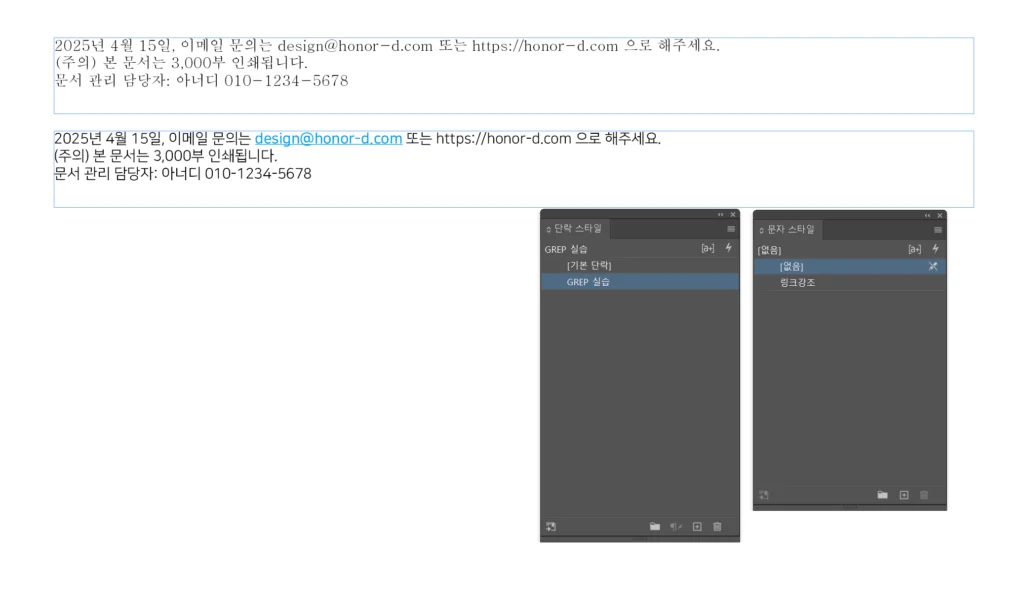
💡GREP 스타일이 성공 적으로 적용 되었는데요.
사실 저와 똑같은 예문을 쓰셨다면, 안되실거에요. \w+는 ‘_’는 포함되지만 “-“는 해당이 안되기 때문이죠.
그래서 저는 ‘\w+@\w+\w+.\w+’ 기존 이메일 표현식에 ‘|’ 또는 을 넣어 ‘\w+@\w+\w+-\w+.\w+’이 식에도 적용 되도록 하였습니다.
최종식 ‘\w+@\w+\w+.\w+|\w+@\w+\w+-\w+.\w+‘
✅ ② 괄호 안 텍스트를 빨간색으로 강조
목표
(주의)처럼 괄호 안의 글자만 빨간색 문자 스타일로 자동 적용해봅시다.
단계별 안내
- 문자 스타일 ‘주의 강조’ 새로 만들기 (색상: 빨강)
- 단락 스타일 > GREP 스타일 탭
- 새 GREP 스타일 추가 → 문자 스타일: ‘주의 강조’ 선택
- 찾을 패턴:
(?<=\().+?(?=\))- 이 표현식은 괄호 안의 글자만 추출해 적용해줍니다.

✅ ③ 날짜 형식 텍스트에 기울임 적용
목표
날짜 정보(예: 2025년 4월 15일)를 이탤릭 스타일로 자동 적용해봅시다.
단계별 안내
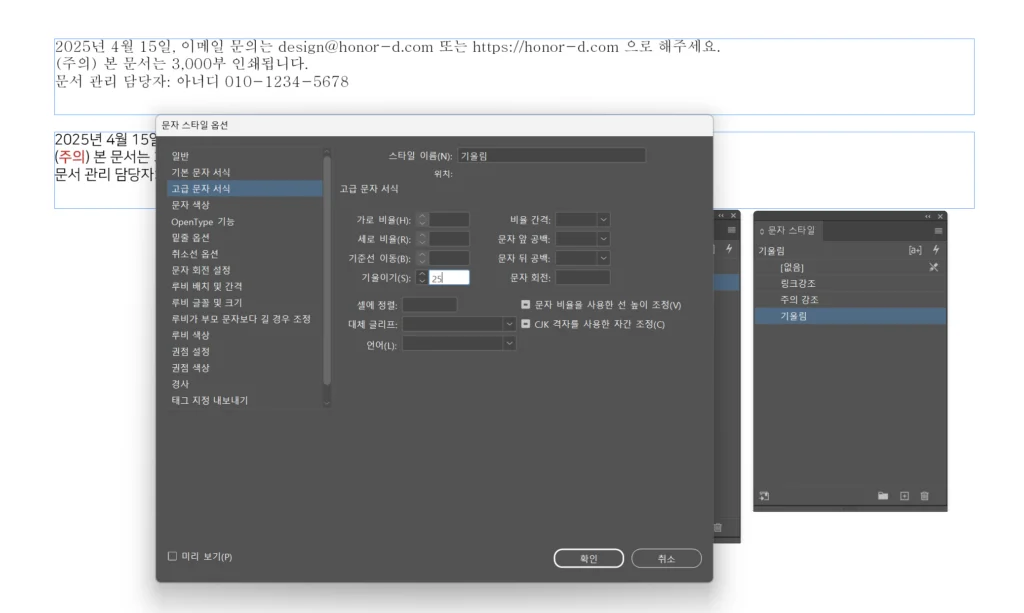
- 문자 스타일 ‘날짜 이탤릭’ 만들기 (속성: 기울임) / 이탤릭 폰트가 없다면 문자 스타일 > 고급 설정에서 기울여주세요.
- 단락 스타일 → GREP 스타일 추가
- 문자 스타일: 날짜 이탤릭
- 찾을 패턴:
\d{4}년 \d{1,2}월 \d{1,2}일- 4자리 연도 + 한/두 자리 월, 일까지 정확히 인식합니다.

💡사용 폰트에 이탤릭이 없다면, 위와 같이 고급 설정에서 ‘기울기’를 주시면 됩니다.

✅ ④ 전화번호에 굵은 스타일 적용
목표
010-1234-5678처럼 전화번호에 굵은 스타일을 자동으로 적용해봅시다.
단계별 안내
- 문자 스타일 ‘연락처 볼드’ 만들기 (속성: 굵게)
- 단락 스타일 → GREP 스타일 추가
- 문자 스타일: 연락처 볼드
- 찾을 패턴:
\d{2,3}-\d{3,4}-\d{4}- 02-123-4567, 010-1234-5678 등 국내 번호 형식 전체 대응

💡 실습 팁
- GREP 식은 실시간 미리보기로 꼭 확인하세요!
→ 스타일 적용 후에도 정확하게 먹히는지 문서 내에서 바로 확인하는 습관이 중요합니다. - 우선순위가 꼬일 경우
→ GREP 스타일 설정창에서 **순서 조정(위/아래)**으로 해결 가능합니다.
가장 구체적인 표현식은 위로 올리는 것이 좋습니다. - 문자 스타일 누락 시 작동하지 않아요
→ 스타일만 만들어두고 GREP에 연결하지 않으면 아무 일도 일어나지 않습니다. 꼭 연결하세요.
❗️ GREP 스타일 적용 안 될 때 꼭 확인하세요 (자주 묻는 질문)
- 문자 스타일이 빠졌나요?
GREP 스타일은 반드시 문자 스타일과 함께 사용돼야 작동합니다. - 굵기/기울임이 안 보여요
사용 중인 폰트가 해당 서체를 지원하는지 확인하세요. - 적용됐는데 효과가 안 보이네요?
문자 스타일 속성이 기본 글자와 같으면 변화가 눈에 띄지 않을 수 있습니다. - 여러 GREP이 겹칠 땐?
GREP 스타일은 위에 있는 항목부터 적용됩니다.
→ 구체적인 패턴은 위로, 일반적인 패턴은 아래로 정렬하세요.
🔄 GREP 스타일 vs 찾기/바꾸기 완전 정복
| 항목 | GREP 스타일 | GREP 찾기/바꾸기 |
|---|---|---|
| 적용 위치 | 단락 스타일 내부 | 편집 메뉴에서 수동 실행 |
| 자동 적용 여부 | ✅ 실시간 적용 | ❌ 직접 실행해야 반영됨 |
| 문자 스타일 필수 여부 | 반드시 필요 | 선택 가능 |
| 사용 목적 | 문서 자동 스타일링 | 1회성 내용 교정 및 구조 변경 |
| 특징 | 문서 전체 지속 적용 | 실행 후 종료됨 |
🧪실습 예제: URL 포맷 일괄 변환
예제문:
2025년 4월 15일, 이메일 문의는 help@honor-d.com 또는 https://honor-d.com 으로 해주세요.
🎯 목표
위 URL을 아래처럼 변경합니다:
👉 https://honor-d.com → <https://honor-d.com>
즉, URL 앞뒤에 < > 괄호를 추가해줍니다.
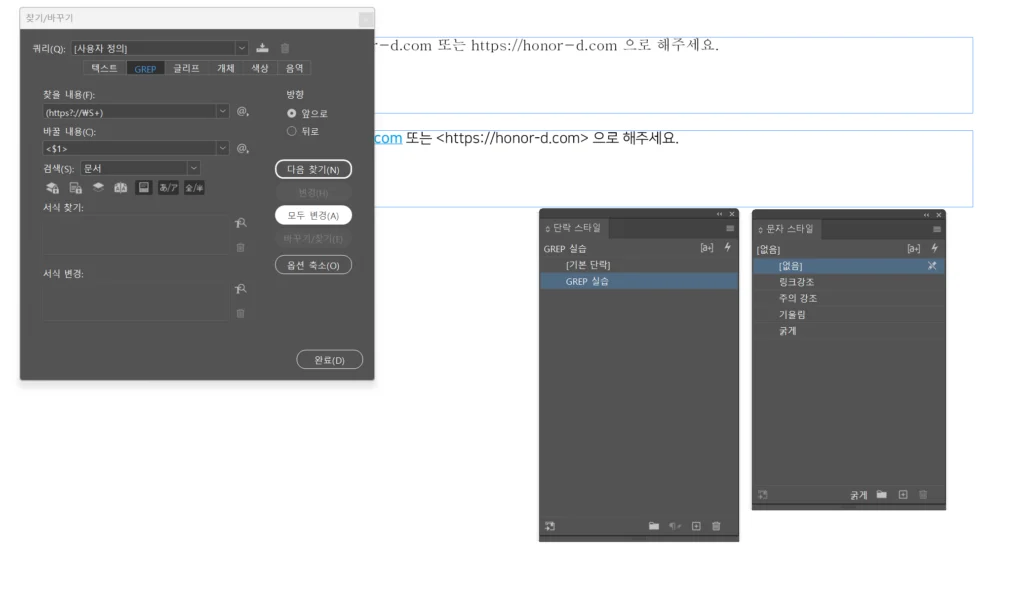
🛠 단계별 찾기/바꾸기 설정법
- 단축키 Ctrl + F 또는 상단 메뉴 > 편집 > 찾기/바꾸기 열기
- 상단 탭에서 [GREP] 탭 선택
- 다음과 같이 입력합니다:
항목 | 입력 내용 |
|---|---|
찾기 |
|
바꾸기 |
|
💡
$1은 괄호로 감싼 첫 번째 그룹(= URL 전체)을 의미합니다.<$1>은 해당 내용을< >로 감싸겠다는 뜻이에요.
아래 스크린 샷을 보시면 주소 양 끝에 < >가 삽입된걸 보실 수 있습니다.

🧩 찾기/바꾸기 실무 예제
✅ 괄호 안 텍스트 삭제
- 찾기:
\(.+?\) - 바꾸기: (공란)
✅ 이메일 대문자로 감싸기
- 찾기:
(\w+@\w+\.\w+) - 바꾸기:
<\u$1>
✅ 날짜 형식 정리
- 찾기:
(\d{4})[.](\d{2})[.](\d{2}) - 바꾸기:
$1-$2-$3
🛠 두 기능은 함께 써야 강력합니다
- GREP 스타일로 자동 스타일링
- GREP 찾기/바꾸기로 형식 수정 & 교정
- 서로의 강점을 살리는 조합이 실무에선 가장 이상적입니다.
✅ 마무리하며|복잡한 편집도 이제 자동으로 해결하세요
GREP 스타일과 찾기/바꾸기 기능은
‘반복적인 편집을 최소화하고, 작업 시간을 절반 이하로 줄여주는 인디자인의 핵심 무기’입니다.
특히 실무에서는 매번 등장하는 전화번호, 날짜, 이메일, 주의 문구 등을
한 번의 설정으로 자동 처리할 수 있다는 점에서
디자인 효율과 퀄리티를 동시에 끌어올릴 수 있는 기능입니다.
이 글을 통하여 GREP를 익히고 다양한 표현식을 연구하셔서
스타일 자동화의 실전 기술을 마스터 하시길 바랍니다.





![[일러스트레이터] 원치 않은 글머리 기호 자동으로? 옵션 끄는 방법! 14 오렌지색 바탕에 짙은 갈색으로 일러스트레이터 로고가 있고 밑에 자동 글머리 기호 끄는 법이라 써있다.](https://honor-d.com/wp-content/uploads/2025/03/자동글머리기호끄기-1-768x768.webp)
