일러스트레이터 스마트 가이드, 꺼두셨나요? 알고 쓰면 작업이 편해져요!
Illustrator 스마트 가이드 설정법, 활용법을 찾고 계신가요? 디자인 작업 시 정렬 정확도를 높이는 일러스트레이터 스마트 가이드 사용법을 정리했습니다.

Illustrator에서 정렬이 자꾸 어긋나고, 손으로 직접 맞추는 게 더 정확하다고 느끼셨나요?
저도 한동안 그런 생각으로 스마트 가이드를 꺼두고 작업했어요.
처음에는 붙이면 안 되는 데에 자꾸만 붙고, 정렬선도 애매하고,
마스크 안에서는 제대로 작동도 안 되는 걸 보면서
차라리 꺼두고 Transform 패널에 수치를 입력하거나, 눈대중으로 정렬하는 게 더 정확하다고 생각했습니다.
솔직히 말하면, 그건 제가 옛날 방식이 익숙했기 때문에 그게 빠르고 편하다고만 생각했기 때문입니다.
그런데 어느 순간,
‘내가 예전 방식만 고수하면 자연스럽게 뒤처질 수밖에 없겠구나’란 생각이 들었습니다.
그래서 다시 스마트 가이드를 알아보고
다시 기능을 켜고 저한테 맞는 설정을 해서 써보니
생각보다 훨씬 더 편하고 정확한 기능이더라고요.
오늘은 제가 스마트 가이드를 다시 쓰게 된 계기와
실무에서 정말 유용했던 설정과 활용법을 정리해보았습니다.
🛠 스마트 가이드 세팅법 (기본 설정 팁)
스마트 가이드를 제대로 쓰려면, 기능을 켜는 것만으로는 부족합니다.
Snap 기능 충돌 방지, 정렬 기준 설정, 확대 보기 습관까지 함께 알아야.
실제 작업 시 정확하게 작동합니다.
① Smart Guides 켜기
- 메뉴 경로:
View > Smart Guides - 단축키:
Ctrl + U(Mac은Cmd + U) - 보라색 안내선이 오브젝트 중심, 간격, 정렬선 등을 실시간으로 보여줍니다

② Snap 기능 꺼두기
- 메뉴 경로:
View > Snap to GridView > Snap to Point - 이 기능들이 켜져 있으면 오브젝트가 강제로 격자나 점에 붙으며,
스마트 가이드의 정렬 기준과 충돌할 수 있습니다
💡 팁:
Snap은 수치 기반 작업에는 유용하지만,
시각 정렬 중심인 스마트 가이드와는 함께 쓰면 위치가 틀어질 수 있어요.
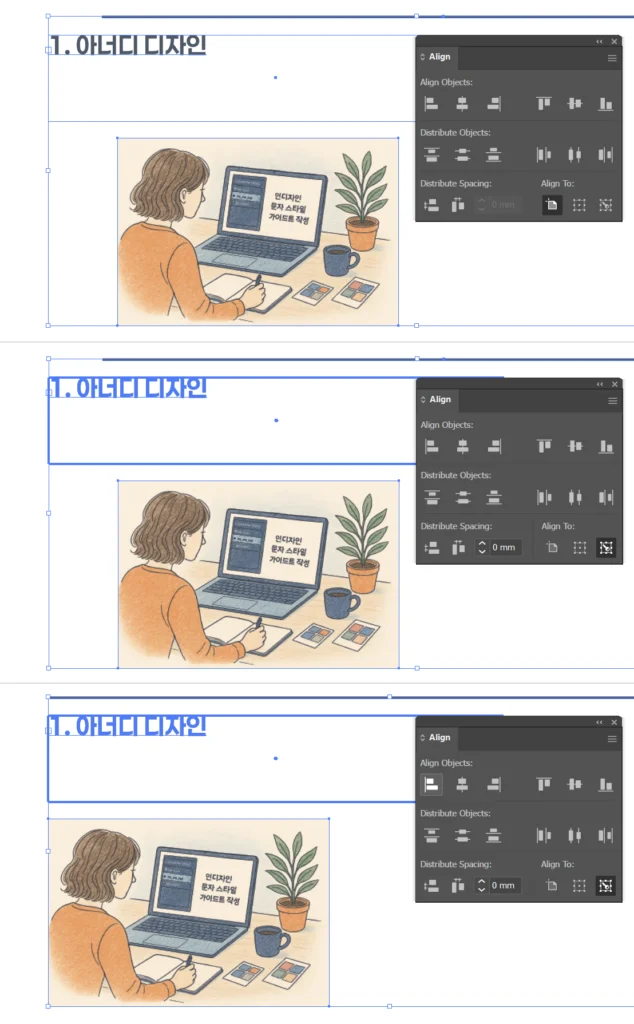
③ Align 패널에서 Key Object 지정하기
정렬할 때 특정 오브젝트를 기준으로 고정하고 싶다면,
그 오브젝트를 Key Object로 지정해야 합니다.
🔹 Key Object 지정 방법
- 정렬할 오브젝트들을 모두 선택
- 기준이 될 오브젝트만 한 번 더 클릭
→ 파란 테두리가 생기면 Key Object 지정 완료 - Align 패널에서 원하는 정렬 방식 선택
→ 이때 기준 오브젝트는 그대로 유지,
나머지만 정렬됩니다

💡 팁:
정렬이 내 마음대로 안 맞는다 싶을 때,
Key Object를 지정 안 한 경우가 대부분이에요.
④ Transform 패널로 수치 보정 병행
스마트 가이드가 미세한 위치를 정확히 못 잡을 때는Window > Transform 패널에서
X, Y 좌표 또는 W, H 값을 직접 입력해 보정하세요.
💡 팁:
텍스트 상자처럼 보이는 기준이 애매한 오브젝트는
Transform으로 수치를 지정해주는 게 가장 확실합니다.
⑤ 200% 이상 확대해서 눈으로 확인하기
스마트 가이드는 눈으로 맞춰야 하는 도구입니다.
정렬 정확도를 확인하려면
200% 이상 확대해서 작업해야 미세한 어긋남도 체크할 수 있어요.
⑥ Pixel Preview로 픽셀 단위 정렬 확인 (웹 작업 시)
- 메뉴 경로:
View > Pixel Preview - 스마트 가이드는 벡터 단위 기준이라
웹용 작업에서는 실제 픽셀 경계와 맞지 않는 경우가 발생할 수 있습니다. - Pixel Preview를 켜면
화면상 정확히 맞는지, 픽셀 기준으로 확인 가능합니다.
💡 팁:
텍스트나 박스가 흐릿하게 보일 땐
Pixel Preview 모드에서 경계를 조정해보세요.
✨ 스마트 가이드를 실무에 제대로 활용하는 법 + 사용 방법
스마트 가이드는 반복 작업 속도를 높이고 시각 정렬의 정확도를 보완해주는 도구입니다.
아래는 실무에서 자주 마주치는 상황별로 정리한 활용법과 실용 팁이에요.
🔸 1. 페이지 넘버, 날짜, 가격 정보 정렬 통일
- Key Object를 설정해 기준을 잡고 Align으로 정렬
- 📌 팁: Guide와 함께 사용하면 페이지 간 오차 없이 통일 가능
🔸 2. 본문과 타이틀 박스 간 정확한 간격 유지
- 처음 설정한 간격을 복사해 반복 배치
- 동일 간격일 때 스마트 가이드가 보라색 안내선을 표시
- 📌 팁: 마우스를 천천히 움직이면 안내선이 더 잘 보입니다
🔸 3. 자간이 다른 텍스트 박스 정렬
- 가운데 정렬 또는 기준선(중심, 베이스라인)에 맞춰 배치
- 📌 팁: 박스가 아닌 텍스트 자체의 중심선을 기준으로 보는 게 정확해요
🔸 4. 표지/내지/시리즈 간 요소 위치 일관성 유지
- 기준 페이지에서 위치 복사 → 스마트 가이드로 기준선 맞추기
- 📌 팁:
Ctrl+Y(Outline View)로 전체 흐름을 확인하면 더 안정적입니다
🔸 5. 레이아웃 그리드와 함께 정렬
View > Show Grid켜고 스마트 가이드 ON → 기준선에 맞춰 배치- 📌 팁: 마진, 중심선 정도만 남겨 정리된 작업 흐름 만들기
🔸 6. 동일 간격 정렬
- 요소 두 개 간격 설정 후, 나머지를 배치하면 보라색 안내선이 자동 표시
- 📌 팁: Align 패널의
Distribute Spacing과 병행하면 더욱 정밀한 정렬 가능
⚠ 작업할 때 꼭 알아두세요
- 기준 오브젝트(Key Object)는 반드시 설정하세요
- Snap 기능과 스마트 가이드를 동시에 쓰면 위치가 꼬일 수 있습니다
- 그룹/마스크 내부는 반응이 떨어지니 잠시 해제 후 정렬하세요
- 확대 없이 작업하면 미세한 어긋남을 놓치기 쉽습니다
❓ 자주 묻는 질문 (Q&A)
Q. 스마트 가이드를 켰는데도 정렬이 이상해요. 왜죠?
→ Snap 기능이 켜져 있을 가능성이 높습니다. OFF 해보세요.
Q. 기준이 없는 상태에서 정렬하면 왜 이상하게 맞춰지나요?
→ Key Object를 지정하지 않으면 Illustrator가 임의 기준으로 정렬합니다.
Q. 마스크 안쪽이나 그룹 내부는 왜 반응이 약할까요?
→ 반응이 떨어지니 잠시 해제하고 정렬한 뒤 다시 그룹화하세요.
Q. 스마트 가이드는 인쇄물 작업에서만 유용한가요?
→ 아니요! Pixel Preview를 켜면 웹용 디자인에서도 픽셀 단위 정렬이 아주 유용합니다.
Q. 스마트 가이드 안내선이 안 보여요. 어떻게 해야 하나요?
→ View > Smart Guides가 켜져 있는지 먼저 확인하세요.
그리고 확대 비율이 너무 작으면 가이드가 보이지 않을 수 있어요.
200% 이상 확대하면 대부분 나타납니다.
Q. 정렬은 맞췄는데 간격이 제각각이에요. 해결 방법이 있나요?
→ Align 패널의 Distribute Spacing 기능을 사용하세요.
요소 간 간격을 일정하게 맞춰주는 기능이고,
Key Object 지정 후 거리 수치도 지정할 수 있습니다.
Q. 텍스트 정렬이 애매해요. 눈으로 보면 맞는 것 같은데 출력을 하면 어긋나요.
→ 텍스트 박스의 기준선(베이스라인 또는 중심선)이
다른 요소와 안 맞을 수 있습니다.
텍스트 자체 기준선에 맞춰 정렬하거나,
Pixel Preview에서 미세하게 보정해 주세요.
Q. 스마트 가이드와 그리드는 어떻게 다르죠?
→ 스마트 가이드는 실시간 시각 보조선,
그리드는 미리 세팅된 기준선입니다.
보통 가이드는 전체 레이아웃,
스마트 가이드는 요소 정렬에 집중합니다.
함께 쓰면 가장 정확한 배치가 가능합니다.
📌 스마트 가이드와 함께 보면 좋은 보조 기능들
🧷 Pixel Preview
메뉴:
View > Pixel Preview
웹/디지털 작업에서 요소가 픽셀 경계에 맞지 않으면 흐릿하게 출력됩니다.
이 기능을 켜면 픽셀 기준 정렬을 확인할 수 있어요.
💡 팁: SNS 이미지, UI 디자인 작업 시 필수!
🧷 Align 패널 – Key Object 정렬
메뉴:
Window > Align
기준 없이 정렬하면 모든 요소가 예측 불가하게 흩어질 수 있습니다.
기준 오브젝트를 설정하면 파란 테두리로 표시되고, 정확한 정렬이 가능해져요.
🧷 Snap to Grid / Point
메뉴:
View > Snap to Grid,Snap to Point
이 기능들이 켜져 있으면 스마트 가이드와 충돌해
정렬 위치가 튀거나 꼬일 수 있습니다.
💡 팁: 스마트 가이드를 쓸 땐 Snap 기능을 끄고 쓰는 걸 추천!
🧾 마무리 글
저의 경우 스마트 가이드를 켜면 불편했고,
꺼두면 늘 하던데로 하였기에 작업 흐름은 편했죠.
그런데 다시 설정부터 살펴보고 써보니,
정렬 정확도도 높고, 작업 시간을 정말 많이 줄여주더라고요.
제가 그동안 꺼두고 있었던 건
단순히 익숙한 방식에 머물러 있었기 때문이었습니다.
하지만 툴은 계속 발전해서 새로운 기능이 나오는데,
공부하지 않으면 자연스럽게 뒤처질 수밖에 없다는 걸 느꼈습니다.
앞으로는 어떤 기능이 생기든 일단 한 번은 익혀보고,
나한테 맞는지 판단해보려고 합니다.
그래야 내가 더 빠르게, 더 정확하게 작업할 수 있는 방법을 놓치지 않게 되니까요.
스마트 가이드, 아직도 꺼두고 계셨다면
이번엔 한 번 다시 켜보세요.
생각보다 훨씬 똑똑한 도구일지도 몰라요.
📘 다음 글 예고
스마트 가이드처럼 Illustrator에는 작업의 정확도와 흐름을 높여주는 기능들이 더 많이 숨어 있습니다.
다음 글에서는 그중에서도 정렬과 찰떡궁합인
가이드라인과 레이아웃 그리드의 활용법을 정리해보려 해보겠습니다.
정렬은 만큼이나 전체 페이지 흐름과 균형도 매우 중요하니, 꼭 읽어보세요. 😊






![[일러스트레이터] 원치 않은 글머리 기호 자동으로? 옵션 끄는 방법! 9 오렌지색 바탕에 짙은 갈색으로 일러스트레이터 로고가 있고 밑에 자동 글머리 기호 끄는 법이라 써있다.](https://honor-d.com/wp-content/uploads/2025/03/자동글머리기호끄기-1-768x768.webp)