Illustrator 레이아웃 가이드 실무 활용 | 디자인의 시각적 흐름과 균형 잡기
Illustrator 레이아웃이 흐트러져 보일 때, 정렬만으로 해결되지 않는 디자인의 균형을 잡고 싶다면? 이 글에서는 스마트 가이드만으로는 부족한 레이아웃 가이드와 그리드 설정법, 그리고 실무에서의 활용 사례까지 정리했습니다.

디자인을 할 때 “뭔가 정리는 됐는데 흐트러져 보인다”는 느낌, 한 번쯤 경험해보셨나요?
그럴 땐 레이아웃 가이드(또는 가이드라인)을 활용하여 작업해 보세요~!
스마트 가이드와 Align는 정렬을 도와주지만, 레이아웃 가이드는 전체 페이지의 시각적 흐름과 균형을 잡아주는 역할을 하거든요.
이 글에서는 Illustrator에서 레이아웃 그리드를 처음부터 설정하고, 실무에 적용하는 방법까지 쉽게 정리해 보겠습니다!
🧭 그리드와 가이드는 뭐가 다를까?
- 그리드(Grid): 화면에 일정한 간격으로 반복되는 선 (눈금처럼)
- 가이드(Guides): 사용자가 직접 끌어다 원하는 위치에 놓는 선
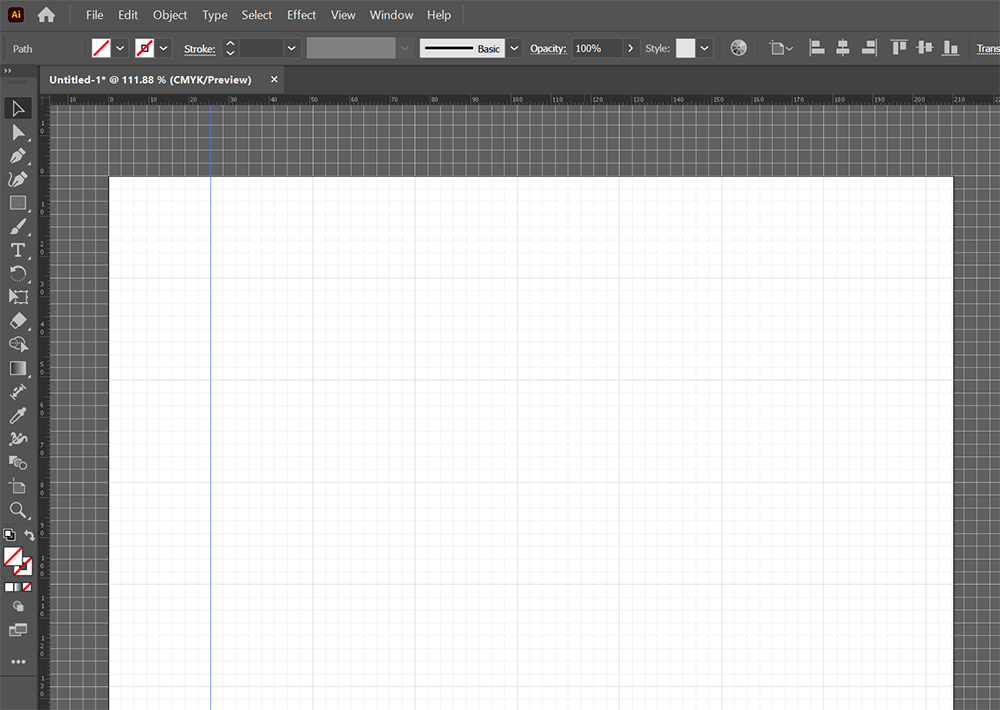
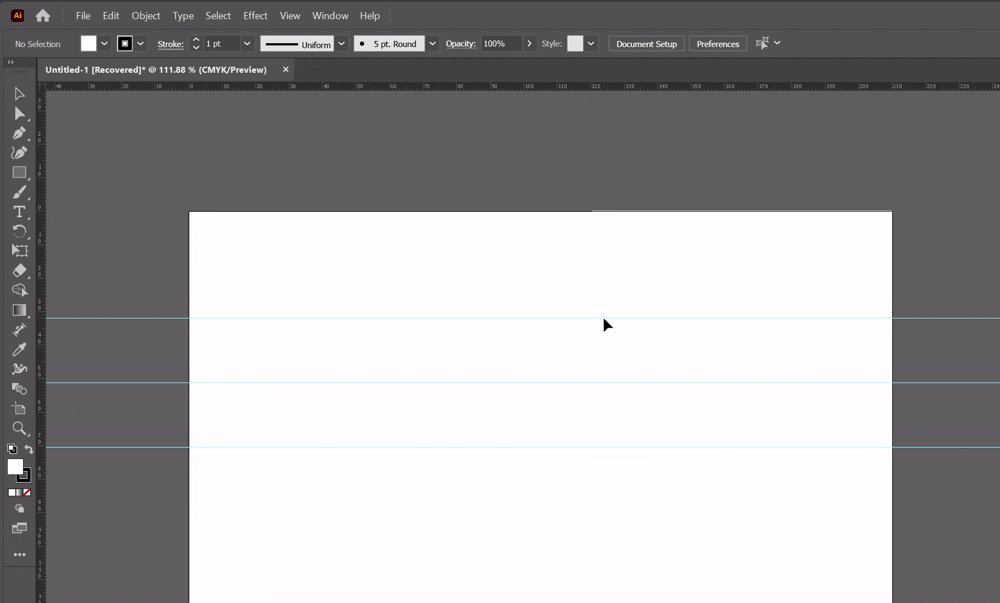
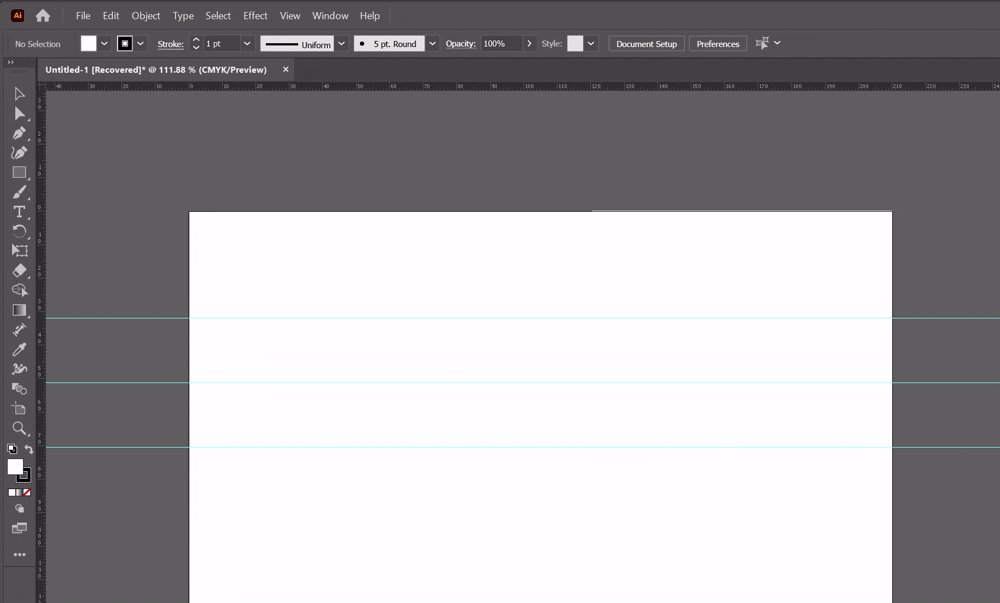
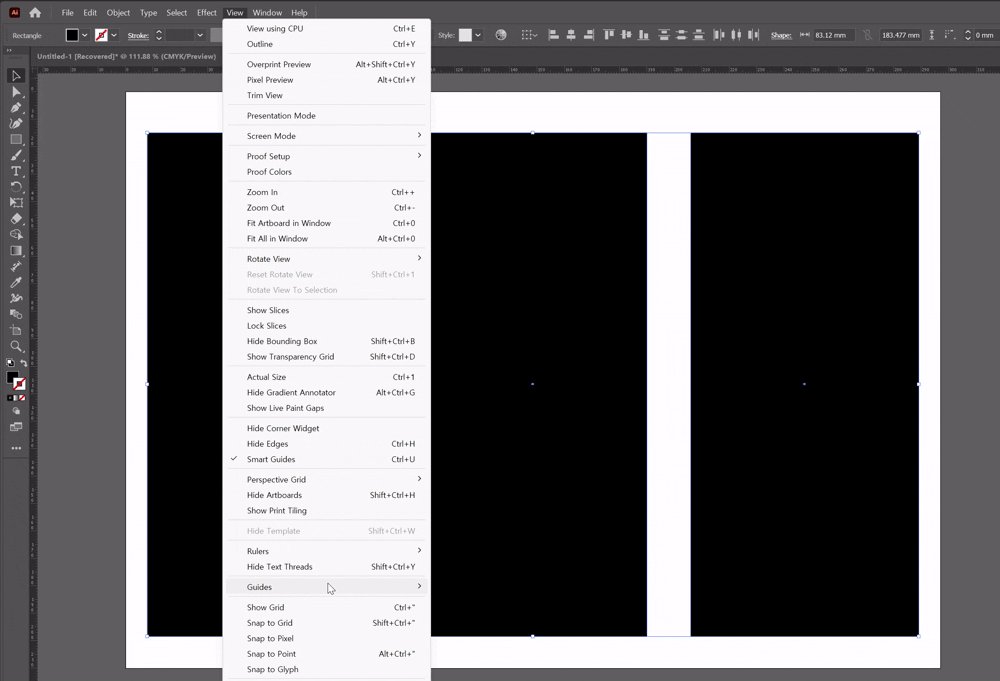
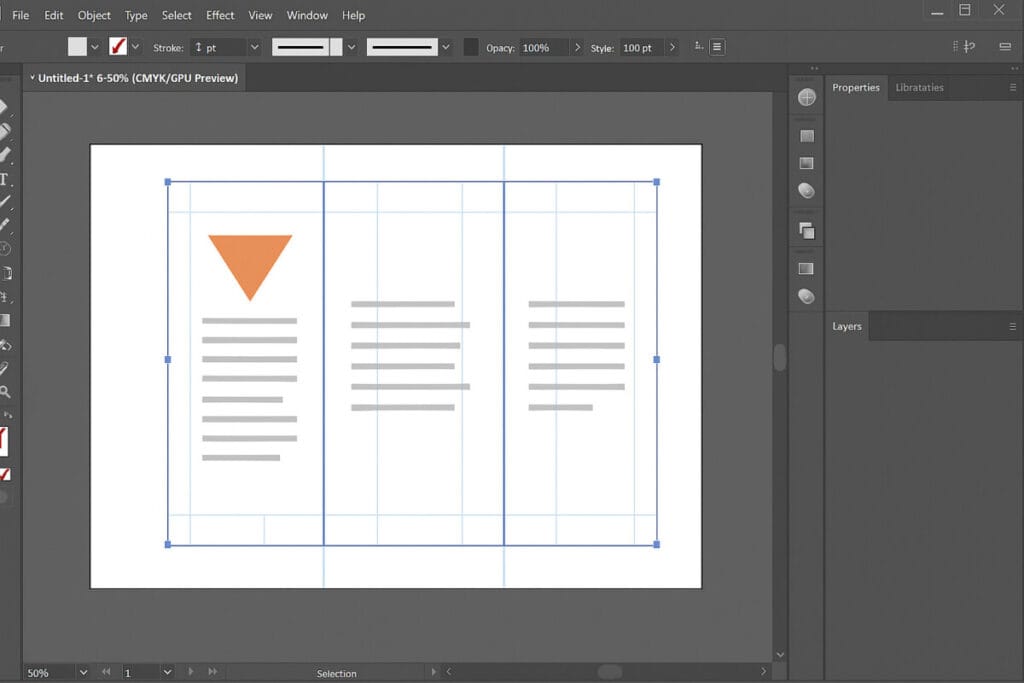
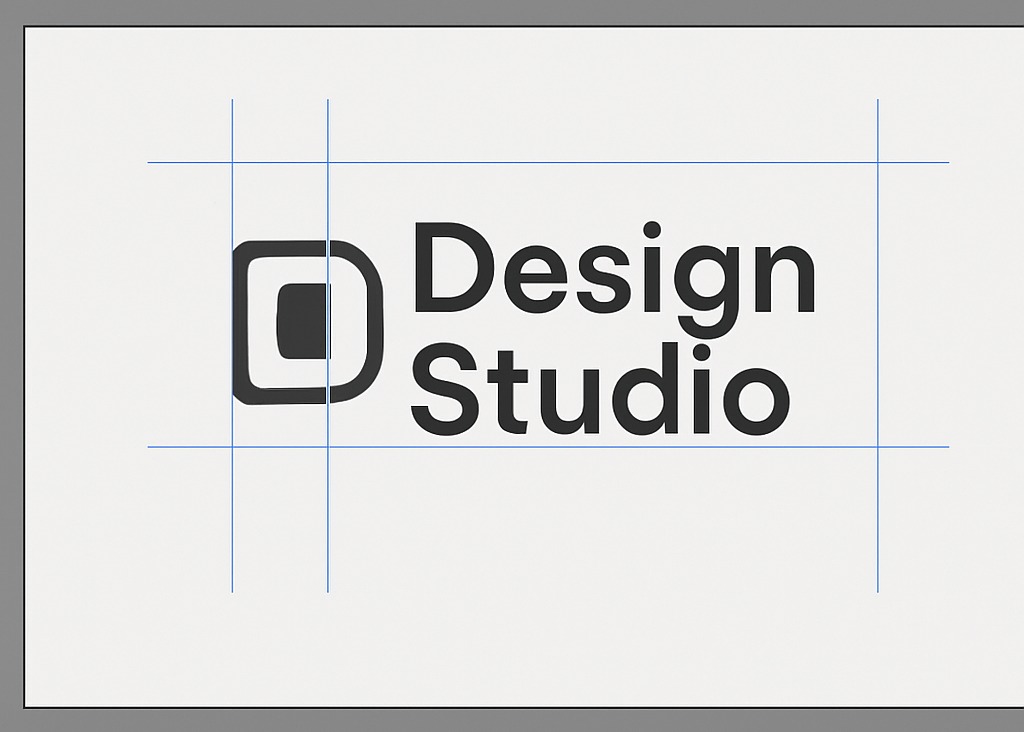
📸 아래 스크린샷에서 파란선이 가이드, 격자 무늬가 그리드입니다.

🛠 그리드 설정 방법 (눈금선 세팅하기)
- 메뉴에서
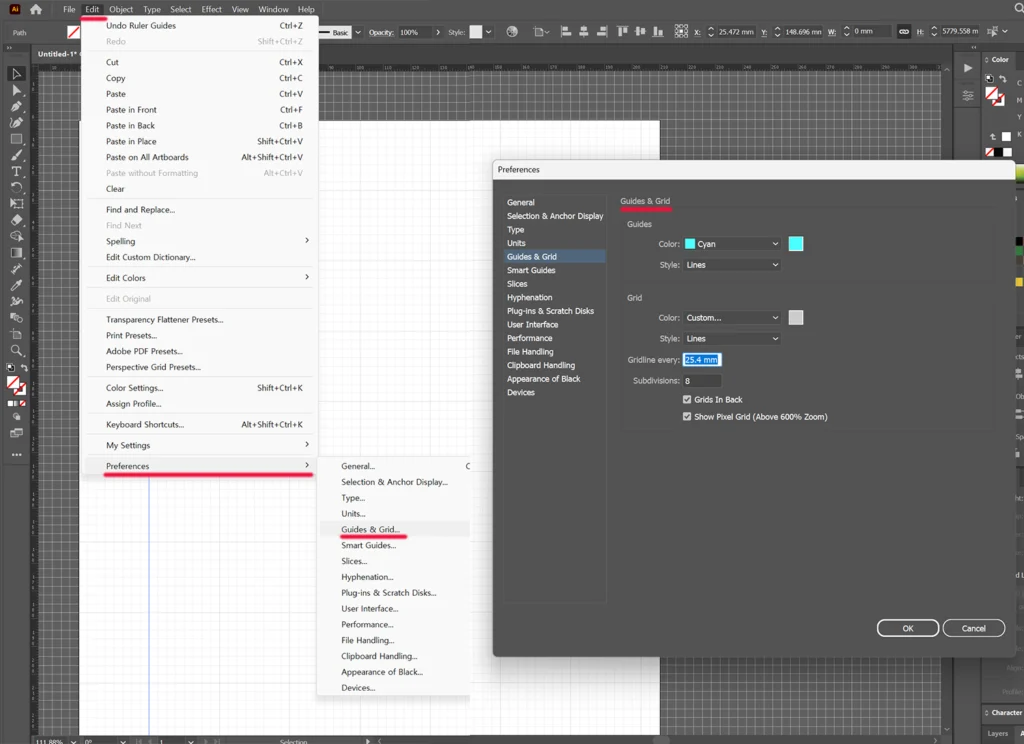
Edit > Preferences > Guides & Grid - Gridline every: 큰 간격 (예: 100px)
- Subdivisions: 세부 간격 (예: 5 → 20px씩 나뉨)

📏 가이드라인 설정 방법 (수동 기준선 만들기)
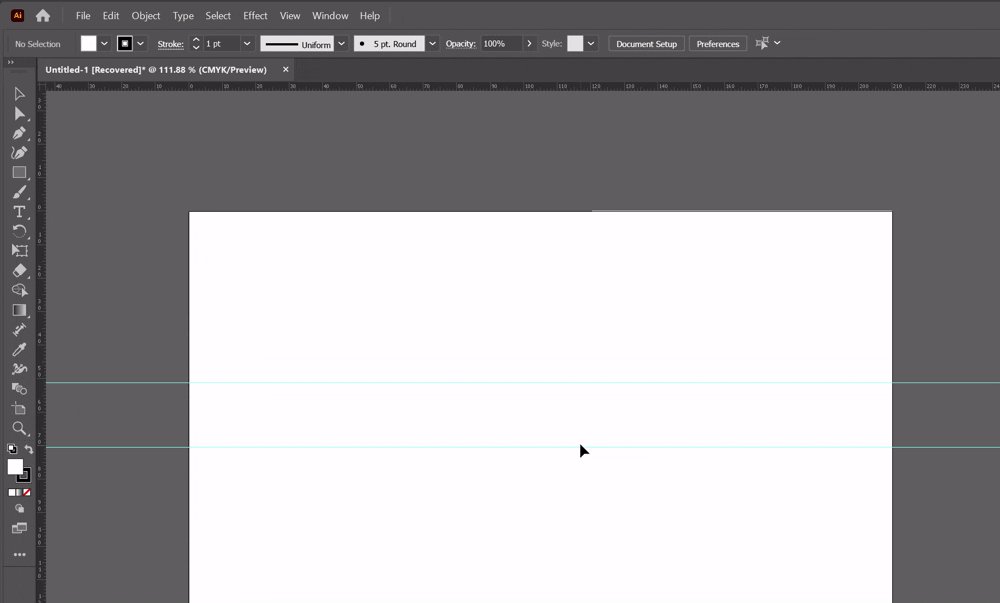
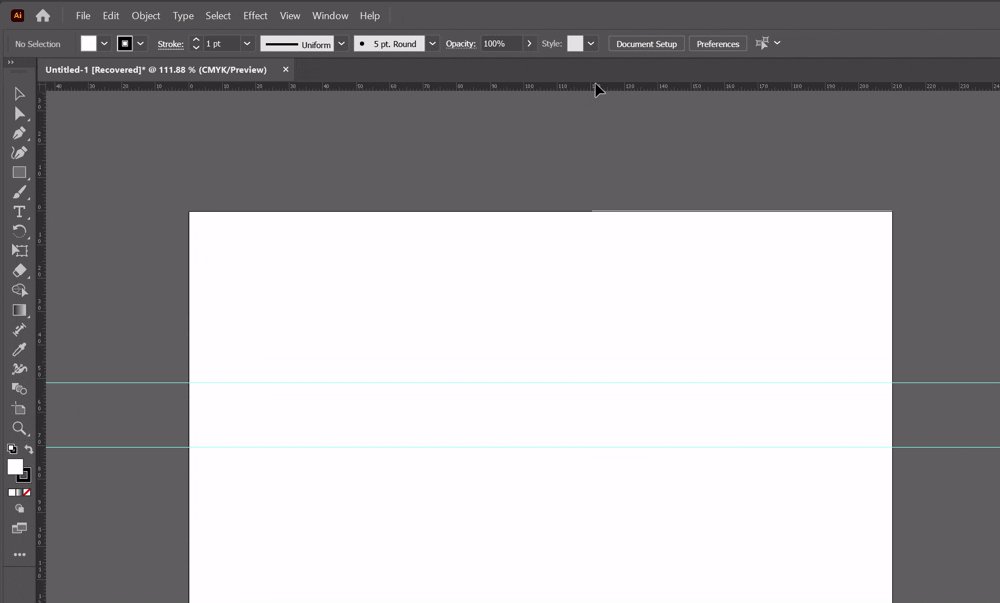
View > Rulers > Show Rulers(Ctrl+R)로 눈금자 켜기- 위쪽이나 왼쪽 눈금자에서 마우스로 드래그하여 선을 끌어다 놓기
- 원하는 위치에 놓기 (예: 좌우 30mm 마진, 열 나누기 등)

🧩 스마트 가이드와 함께 쓰면 더 좋아요
- 스마트 가이드 단축키:
Ctrl+U(Mac:Cmd+U) - 가이드 근처에서 오브젝트를 드래그하면 보라색 안내선이 자동으로 뜸

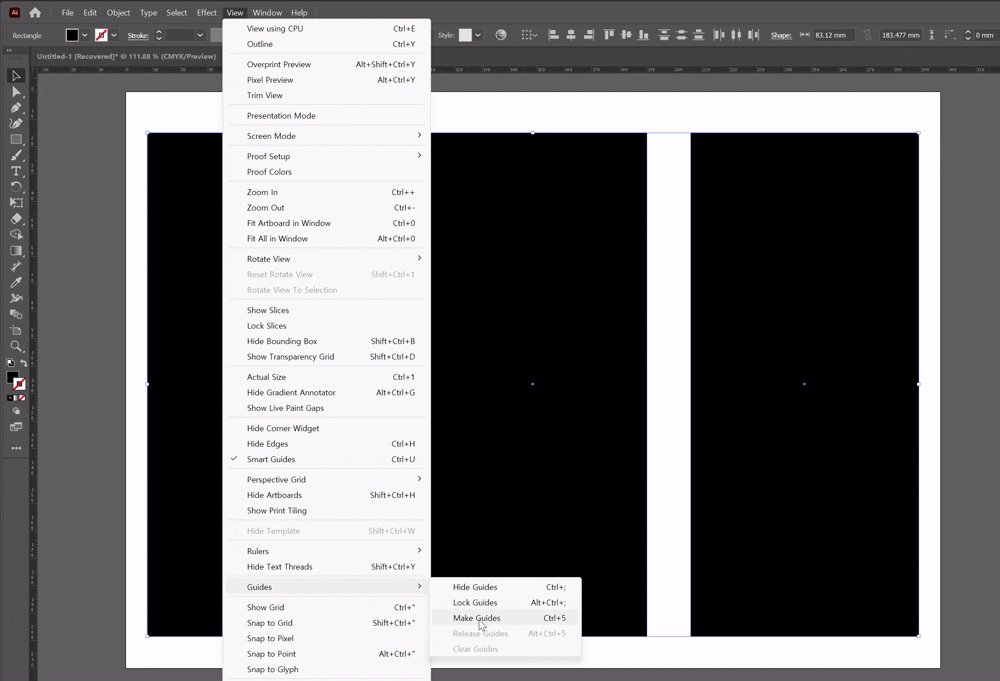
🛠 가이드 정렬 꿀팁 – 오브젝트에 딱 맞게 가이드 자동 생성하기
방법:
- 정렬 기준이 될 오브젝트 선택
- 메뉴에서
View > Guides > Make Guides또는Ctrl + 5

💡 팁: 반복되는 요소 정렬에 효과적입니다!
📁 자주 쓰는 레이아웃, 템플릿으로 저장해두세요
- 메뉴:
File > Save as Template - 확장자:
.ait - 예: “3단 리플렛 템플릿”, “웹 페이지 12컬럼 템플릿”
💡 팁: 반복 작업에 시간 절약 효과 크다!
💬 실무에서 이렇게 써보세요
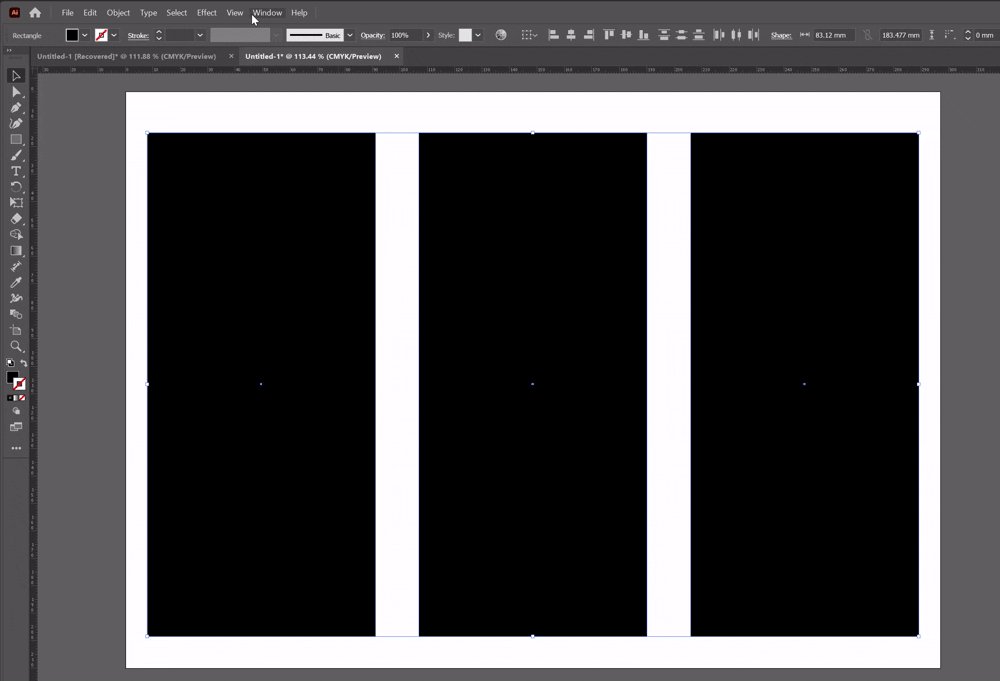
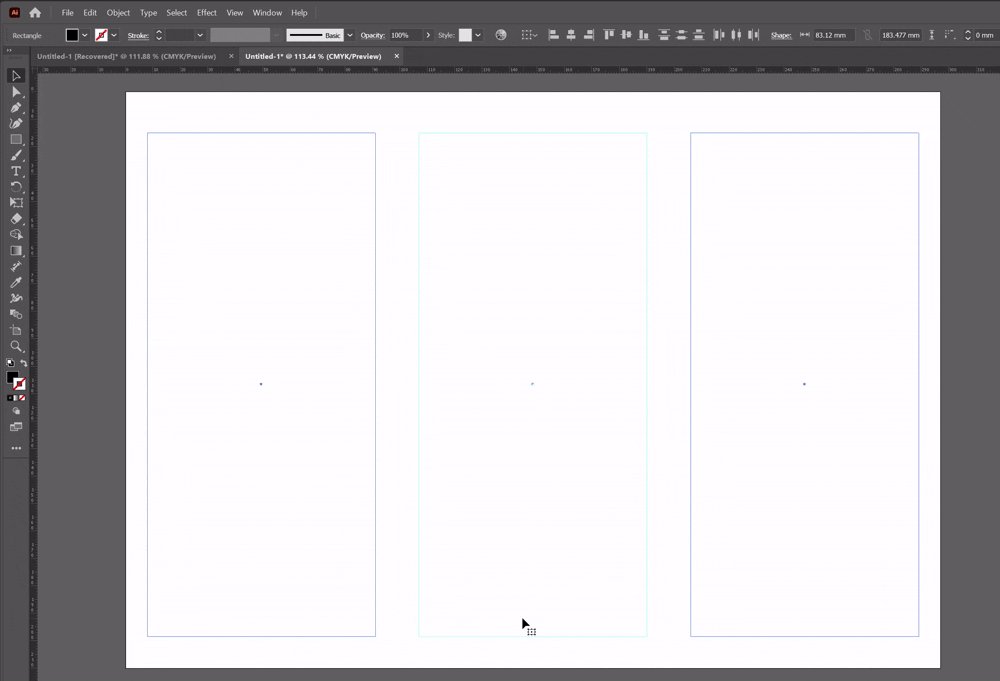
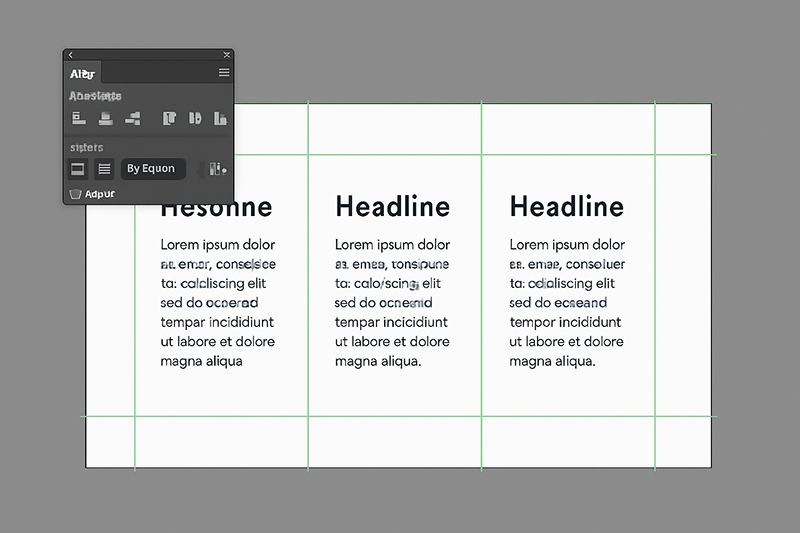
리플렛 3단 접기
가이드로 3등분 후 각 영역에 텍스트/이미지 배치

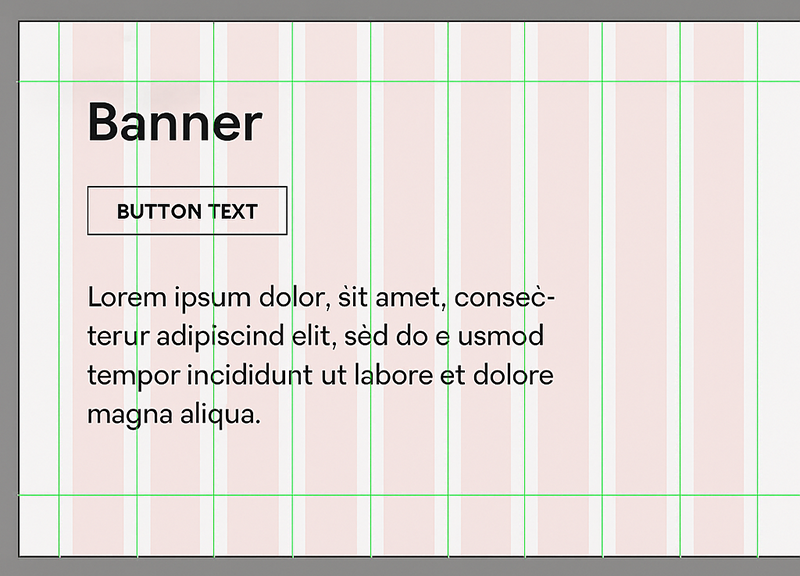
웹 디자인 – 12컬럼 그리드
버튼, 텍스트, 이미지 블록 정렬

브로슈어 – 마진 설정
페이지 여백 기준선 설정

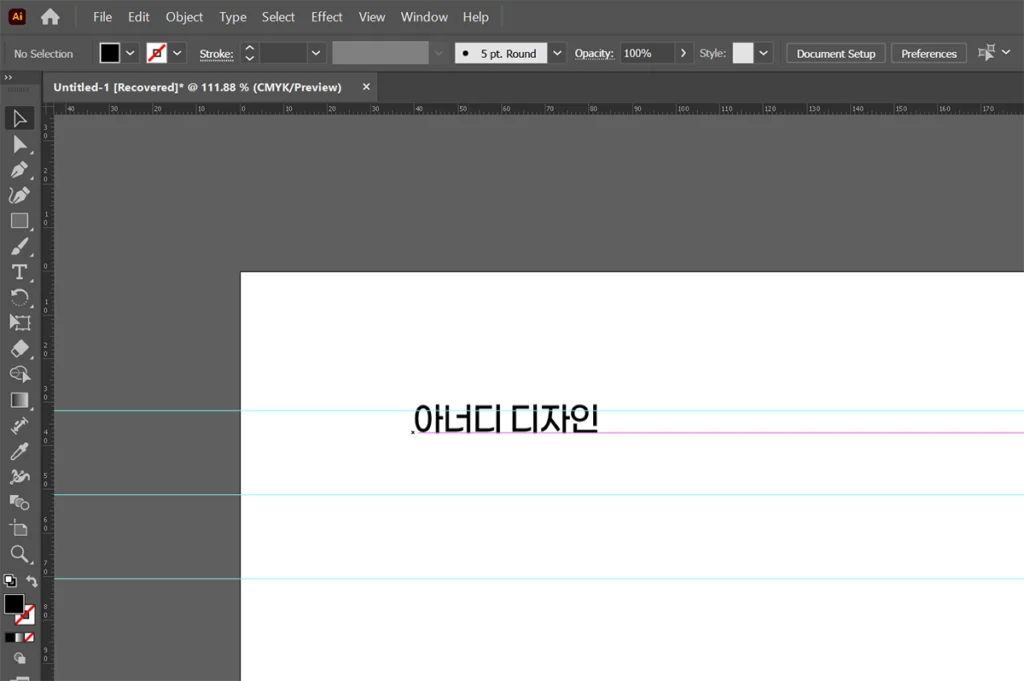
로고 정렬 – 기준선 사용
로고와 텍스트 박스를 가이드로 정확하게 정렬

⚠️ 자주 겪는 문제 상황 & 해결 방법
문제 상황 | 해결 방법 |
가이드를 움직일 수 없어요 |
|
눈금자가 안 보여요 |
|
가이드가 인쇄될까 걱정돼요 | 가이드는 화면에서만 보이며 인쇄되지 않습니다 |
❓ 자주 묻는 질문 (Q&A)
Q. 그리드가 안 보여요. 왜죠?
👉 View > Show Grid가 켜져 있어야 합니다. 단축키는 Ctrl+"입니다.
Q. 텍스트 정렬이 애매해요. 출력하면 어긋나요.
👉 텍스트의 중심선이나 베이스라인이 다른 요소와 안 맞을 수 있어요. 스마트 가이드 또는 Pixel Preview로 미세 조정해보세요.
Q. 가이드와 스마트 가이드는 함께 써도 되나요?
👉 네! 함께 쓰면 훨씬 정확하고 효율적인 정렬이 가능합니다.
🧾 마무리 글
신입 시절 부분 부분은 괜찮은데 전체적으로 보면 뭔가 어설프고 흐트려져 보이곤 했습니다.
저는 전공자가 아니기에 그리드나 레이아웃을 몰라서 감으로만 작업 했었거든요.
작업물의 정렬이 아무리 정확해도, 전체 구성이 흐트러져 있으면 디자인은 안정감을 잃고 어수선하게 보입니다.
레이아웃 가이드는 보이지 않는 기준을 만드는 작업이고, 디자인의 완성도는 거기서 시작됩니다.
이런 개념이 어렵게 느껴질 수 있지만,
이 글의 내용을 따라 해보고 실무에 적용하는 습관을 들이시면,
어느 순간 자신의 디자인 결과물이 훨씬 깔끔하고 전문적으로 만들어져 있을꺼에요~! 😊

![[일러스트레이터] 원치 않은 글머리 기호 자동으로? 옵션 끄는 방법! 11 오렌지색 바탕에 짙은 갈색으로 일러스트레이터 로고가 있고 밑에 자동 글머리 기호 끄는 법이라 써있다.](https://honor-d.com/wp-content/uploads/2025/03/자동글머리기호끄기-1-768x768.webp)




